
Tags:
I was recently talking with a former colleague about testing for accessibility, and specifically being able to run an automated test over a website to reduce the time needed to test. My answer then was that there is no way to fully automate testing for accessibility; there's no test that exists which can rubber stamp your website and give it passing marks.
But it did give me an idea. Right now, I'm using an array of different tools to test my frontend development work for accessibility issues. It would be nice if I could bring many of those tests into one place, and a browser plugin seems like the logical place.
Contents
- What Can Be Tested?
- The Architecture
- The Basic Layout
- Error Messages
- How Can I Get This Add-On?
- Contributions
What Can Be Tested?
There are essentially two types of things that I can test:
- Definite tests
- Things that are right or wrong. Missing
alttext on an image, for example. - Indefinite tests
- Things that are impossible for a computer to determine, such as whether an image is still logical if colours are removed from it (e.g. for people with colour blindness.)
With few exceptions, most of the definite tests can be performed very easily from within a browser plugin, and there are many plugins which do this quite well for the majority of good browsers out there. The latter type of tests have fewer browser plugins available. And I've yet to see a plugin which offered all of the tests that I wanted in one package.
The Architecture
At home my primary browser is Firefox, so this felt like the obvious place to start working. The add-ons in Firefox use a slightly tweaked version of the Web Extensions API. This means that in the future, it should be very easy to port this add-on over to other browsers with only minimal changes.
I followed the basic model they outlined for their demonstration add-ons, which consists of a basic menu that overlays the browser interface, which then interacts with the current tabs web page. All the tests are built with vanilla Javascript, standard Web technology.
The Basic Layout

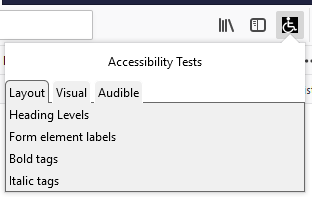
The menu is broken into 3 tabs, Layout, Visual, and Audible tests, and beneath each are a variety of tests that are will either report a success or failure, or will alter the current website in a way to aid further manual testing.
Layout Tests
The tests here are all (so far) ones that give a success or failure. They are intended to test the overall layout of the page.
| Test Name | What it Does |
|---|---|
| Heading levels | Check that headings follow a logical level order (e.g. 1, 2, 3) and don't skip levels for presentation purposes (e.g. 1, 3, 4). This also reports a fail if the first heading on the page is not an <h1> |
| Form element labels | This checks that all form elements (with the exception of buttons and hidden elements) have at least 1 label that wraps the element or is associated by the form elements id attribute. |
| Bold tags | Checks for the presence of any <b> tags which are considered non-semantic |
| Italic tags | Checks for the presence of any <i> tags which are considered non-semantic |
Visual Tests
The visual tests are ones which are mainly to aid testing issues which would affect a person who suffers from a visual disability. Some of the tests are split out into their own sub-group, as they are all filter effects.
| Test Name | What it Does |
|---|---|
| Image descriptions | Inspects each image on the page and verifies that an alt attribute has been specified or that it has been given a <figcaption> when the image exists within a <figure> element. A further warning is thrown when an image contains empty alt text and it is larger than 100×100px in dimensions, as this suggests it's more than a pretty graphic element without meaning |
| Video captions | Checks that all <video> tags contain a <track> element of the type captions, subtitles, or descriptions. Any other values for the <track> are not considered of being beneficial for accessibility |
| Colour contrast | Looks at all text on the page and checks that large text has at least a 3:1 contrast ratio with the background, and regular text has at least a 4.5:1 contrast ratio. The large/regular definition is detailed in the Web AIM colour contrast checker. |
| Toggle CSS | This test toggles all of the CSS (inline, block-level, and external stylesheets) on or off for the page, allowing you to test the order of the content on the page. |
| Visual Filters | What it Does |
|---|---|
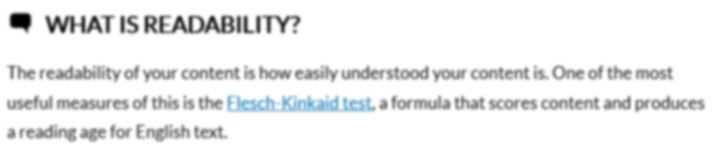
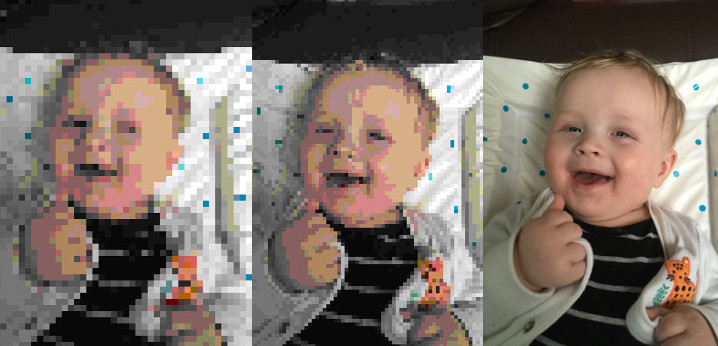
| Blur | Applies a slight blur to the entire page to simulate blurred vision and check to see how well the page content can be read:   |
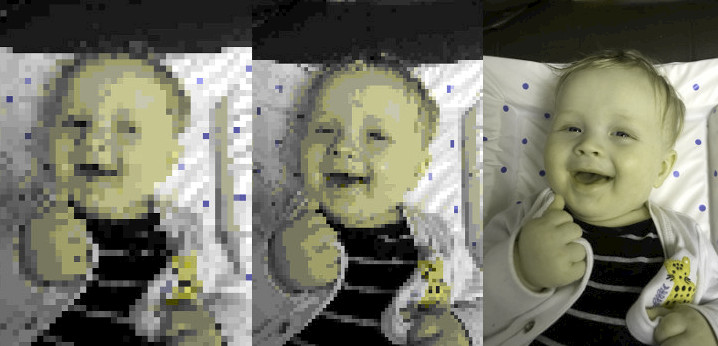
| Colour blindness (all) | Applies a particular colour blindness filter to see how the web page is percieved by people who cannot see in the full colour spectrum:   |
| Reset filters | Resets any colour blindness or blur filter that's currently active |
Audible Tests
Currently this only has one test, which checks for <track> elements for <audio> tags in the same way as the test for the <video> test does.
Error Messages
Currently, the add-on is only in beta stage, and I'm still working on fleshing out a better reporting system. Until then, any error, warning, or success messages are all reported in the developer tools console window (usually opened with F12 on most operating systems). These messages will be moved onto the subject page itself eventually, but there's no specific timeline for when I'll implement that feature.
How Can I Get This Add-On?
As mentioned, this add-on is only in beta, and so it doesn't exist on the Firefox plugins and extensions web portal. Currently the only way to get this is via the GitHub page for the plugin and follow the installation instructions there. Due to the nature of it being a temporary add-on, you will have to re-add it every time you restart Firefox.
I will be soon submitting this to their add-ons store, and I'll update here and on GitHub when that happens.
Contributions
I welcome any contributions to this add-on, which can be done via pull requests opened on the GitHub page for the plugin. This does include the documentation, which is currently a single read me document.
If you have suggestions but don't wish to contribute code changes, then please email me them at ash@ashleysheridan.co.uk. I will try to respond to all emails as quickly as I'm able.
Comments