
Tags:
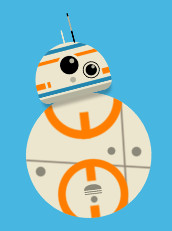
Star Wars is as popular today as it ever was, and the new android BB8 has found many new fans. I thought it would be a perfect object to recreate in pure CSS.
The HTML for this is very simple, a single tag for the head, one for the body, and another to wrap them both and make the CSS more specific when the HTML is placed within another document:
<div class="bb8">
<div class="head"></div>
<div class="body"></div>
</div>
The majority of the work is done with CSS gradients, layered ontop of each other to create a final image. This can be most simply illustrated with the head of BB8:
linear-gradient(0deg, #b3b29e, #b3b29e 10%, transparent 11%, transparent 14%, #2386af 15%, #2386af 21%, transparent 22%, transparent 70%, #ff7e00 71%, #ff7e00 76%, transparent 77%, transparent 86%, #2386af 87%, #2386af 93%, transparent 94%),
linear-gradient(90deg, transparent, transparent 12%, #ece6ce 13%, #ece6ce 15%, transparent 16%, transparent 19%, #ece6ce 20%, #ece6ce 90%, transparent 91%),
linear-gradient(0deg, transparent, transparent 27%, #ff7e00 28%, #ff7e00 38%, transparent 39%)
Here are 3 linear gradients, which draw a series of coloured lines, the middle lines of which are at a 90° angle to the others.
| Layer 1 | Layer 2 | Layer 3 |
|---|---|---|
 |
 |
 |
When the second one is placed over the first, it creates the appearance of a broken line, because it's drawing blocks of the original background colour in the places we want the orange line to not show. This technique only really works with solid coloured backgrounds, but it is a great method of creating very complicated images with CSS.
The other type of gradient here is the radial type. It works in the same basic way, but the has a point of origin instead of an angle of origin like it's linear brother does, and allows us to draw circles and rings of colour.
The final step was to animate the whole thing. The body is running on an infinite loop which just rotates the whole thing 360° anti-clockwise. The head animation is a little bit more tricky. For this I used a variation of the rotate animation, but with stops between -25° and 25°. Normally this would just rotate the head about its center point, but I altered the transform-origin property so that the rotation was about the center of the body, to give the effect of rotating on the body as it rolled along. Below is the basic CSS (without the browser variants):
.bb8 .head
{
transform-origin: 50% 200px;
animation: tilting 4s linear infinite;
}
@keyframes tilting
{
0%
{
transform: rotate(-25deg);
}
25%
{
transform: rotate(0deg);
}
50%
{
transform: rotate(25deg);
}
75%
{
transform: rotate(0deg);
}
100%
{
transform: rotate(-25deg);
}
}
The final result is simple, yet effective. View the source for the full CSS.
Comments