
Tags:
I was recently in a discussion with Adrian Roselli on Twitter regarding his tweaks to a technique to make emoji more accessible. His advice highlights some accessibility issues with the typical emoji usage that permeates our social media, our blog posts, and our instant messaging tools.
Contents
- The Problems with Emoji
- What Emoji Got Right for Accessibility
- How Can Emoji be Accessible?
- Conclusion
The Problems with Emoji
The obvious issue with emoji with regards to accessibility is that they're effectively just pictures and support for screen readers to accurately read out their names is fairly low as a tweet by Jeffrey Zeldaman highligts; the most popular screen reader software available (JAWS) for the most popular desktop operating system (Windows) doesn't read them out. If you're completely blind, the meaning behind your content (the emoji) is lost.
Less obvious is those people with low vision, who can see the emoji when magnified on a screen, but at small sizes they can be entirely illegible. Veronica Lewis talks this in her post about emoji use and low vision, and describes issues typing and reading them.

And even when people are using devices that can read out the description or name of an emoji, this will often not make sense. The peach and aubergine emoji, for example, have taken on a whole new meaning, and are rarely used literally.
What Emoji Got Right for Accessibility
It's not all doom and gloom though. Accessibility is far more than just making things work well with screen readers. People with cognitive disabilities, such as learning or comprehension issues, can benefit from the appealing simple images. Indeed, they were originally created as a way to facilitate communication, and break down language barriers. After all, emoji are just the latest iteration of the earliest form of literacy.
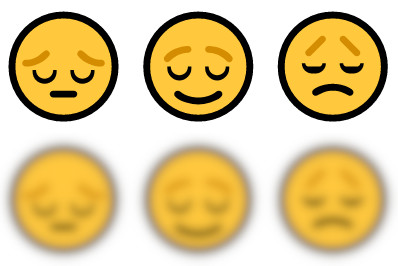
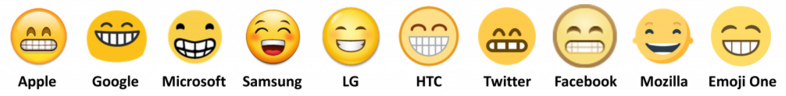
However, care should still be taken, as the appearance of emoji is not always consistent across platforms:

How Can Emoji be Accessible?
There are a few things that we can do to make emoji as accessible as possible. Firstly, try to ensure we're using the correct emoji for the meaning we intend, and secondly, make them available to assistive tech.
Choosing the Right Emoji
This is probably one of the hardest parts to solve. In order to best understand the problem, you need to have a basic understanding of how emoji work. Ultimately, they're just a character, like any letter on your keyboard, which are replaced with images by whatever app or operating system you use. Underneath the hood though, it's still just characters, and this is what screen readers will attempt to read out (if they're capable).
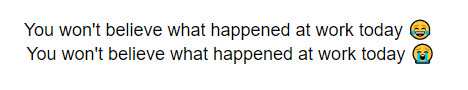
Imagine the following messages:
"You won't believe what happened at work today 😂"
"You won't believe what happened at work today 😭"
Which looks similar to this:

Visually, those emoji could both be used to represent crying through laughter, which gives the text beside it a light, humorous tone. However, if read out by a screen reader, the latter example would actually give an entirely different meaning, as the emoji used there is a loudly crying face, which has negative overtones.
So, how can you pick appropriate emoji?
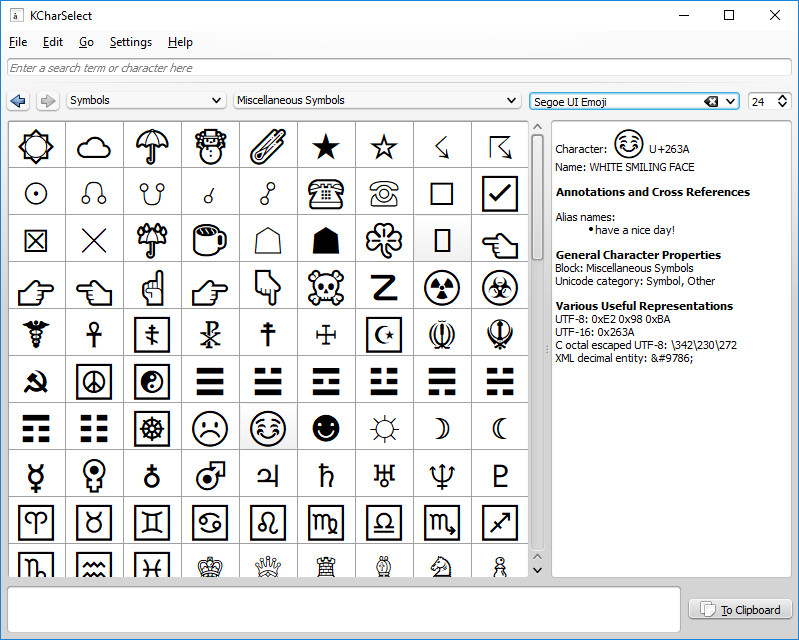
Character Map Application
Linux has a great character map application called KCharSelect which can help searching and finding any character from the fonts you have installed on your system. It offers descriptions, and escape codes for entering them in HTML and CSS code. This can be installed on Windows, but it doesn't yet support the emoji replacement system, so what you'll see is the underlying character before it's replaced by the emoji image.

Web-Based Emoji Picker
If you prefer a simple web-based picker without the hassle of installing an application, then Emoji for copy and paste app works brilliantly. It offers the names of emoji as a tooltip on each one, and breaks them down into groups that should be familiar from other apps.
Making Emoji Accessible to Assistive Tech
The technique that Adrian Roselli polished up works well to present the emoji to screen readers is great for those situations where existing screen readers fail to speak out names of emoji. The HTML code for it is very simple, and just relies on wrapping the emoji in a <span>, giving it a fitting role and adding appropriate text in an accessible label:
<span role="img" aria-label="Snowman">☃</span>
He uses CSS to present a nice tooltip to enhance the experience for people who can see but who might benefit from knowing the exact intention of the author with their emoji use.
While this has an added benefit that allows you to use any emoji you wish and give it any label you wish, I would strongly suggest trying to use an appropriate emoji for a given situation wherever possible. Definitely read his blog post on making emoji available to screen readers, as it's an interesting read.
The downside with this method is that you do require some extra markup, which isn't ideal, as it does require a bit more work at content creation time. However, if you tend to need to do this often, then you could script it out and generate the markup from a CMS plugin, or using an IDE/code editor plugin.
Conclusion
Love them or hate them, emoji are very much a part of the Web today, and their use is probably just going to increase. As developers, it's up to us to build an accessible web, so if there are methods we can use to increase the accessibility of our emoji, then we should put in every effort to that end.
Comments