Bigger Issues

The Bigger Issues website is definitely the most worthy one I've worked on to date. The whole campaign was generated as part of a partnership with Lynx and CALM to raise awareness of suicide in men, being the biggest killer of men under 45 in the UK.
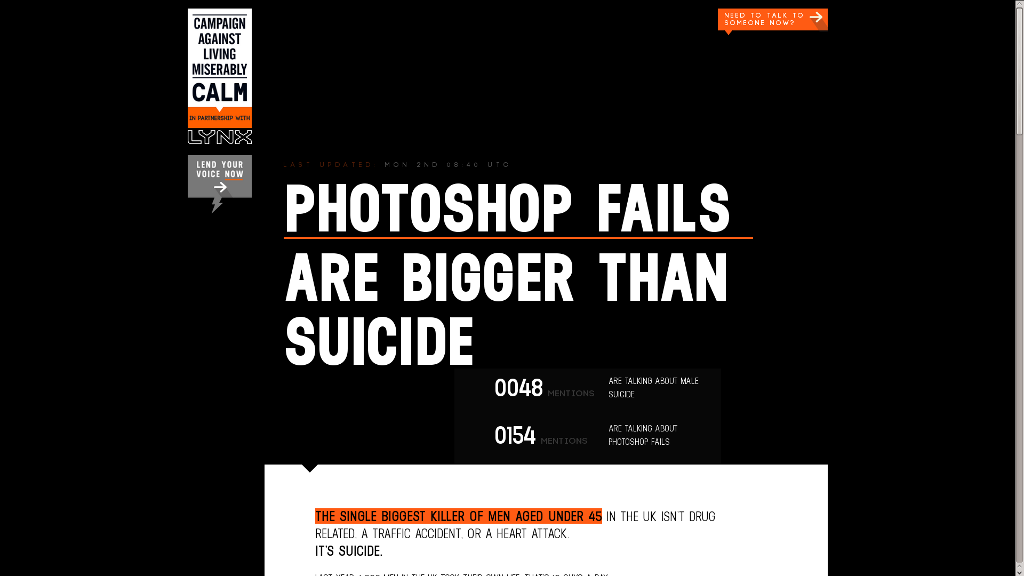
To help get people talking about this, there was a large outdoor screen poster campaign that saw places such as Piccadilly highlighting the things that people are talking about instead of male suicide.
These messages were reflected on the website in a series of headings which were updated regularly throughout the campaign via a custom CMS which I wrote on the Laravel framework. This allowed for several headings to be added at one time, and the website would pick one at random to display to each visitor. As well as this, the CMS allowed every bit of content across the site to be easily managed, with the content most frequently needed split out into its own subsection in the CMS.
One element that I've been making good use of again in this site is my custom profanity filter, which is used to filter a Twitter feed for everyone talking about the campaign. This worked really well, and not a single tweet was seen which had gotten round the filtering.
As well as working solely on the backend for this site, I did get to do a little work with JavaScript to fix a bug in a plugin used to animate the header. Basically, it animates the heading by wrapping each letter in a span. This wasn't an issue for Chrome which wasn't completely following the CSS specs, but for other browsers it was a bit of an issue, as long headings made of multiple words were breaking mid-word. I wrote some custom script which would replace each set of letters belonging to a word with a single span instead of multiple, when it had finished animating a word. This worked nicely, and meant that we didn't have to lose the animated heading for non-Webkit browsers.
In terms of campaign success, the target set for Thunderclap (a service which allows people to sign up to a broadcast of a message sent at a specific allocated time) was beat in under 24 hours, which was spectacular given the original deadline was 2½ weeks! It was even joined by Stephen Fry, Frank Turner, and Professor Green.
A further two phases were later added to the site in order to take advantage of the MPs debate on International Mens Day on the 19th of November. This new work involved having automatic switching of content at 5am and 12am respectively, all of which happened automatically in a way that would allow us to switch back easily at any time.
The second phase also had a feature which would allow visitors to search for their MP by name or constituency and Tweet them directly. This was achieved by pulling in the current 2015 list of MPs from Twitter using the API. From there I created a simple API of my own which could be used by the front-end to offer search results that would update as the visitor typed. This would then popular a Twitter message link with the MPs handle.
Skills Used
The below are links back to the main portfolio list filtered by the selected skill.