
Tags:
Since the initial blog post about my accessibility checklist tool, I've made further improvements which make the tool easier to use and more useful.
Navigating to Previous Steps
The first version was extremely linear, only allowing you to start from the beginning and progress to the next step. Now, you can move back to any previous step by using the link in the main steps outline.

This should make it easier to correct mistakes made during earlier selections.
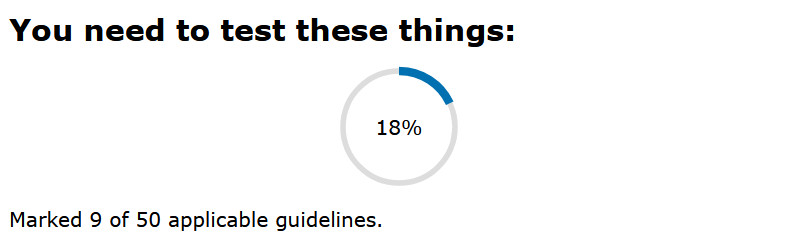
Visual Progress Indicator
I've now added a more visual indicator to show the show the progress of checkedd off guidelines. Earlier, this was just a basic line of text that said you had marked of x of y tests. Now, the percentage of completeness is shown on a circular progress bar to make it immediately more obvious how much is left to complete.

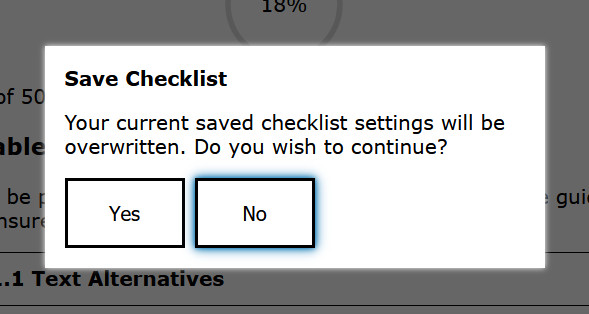
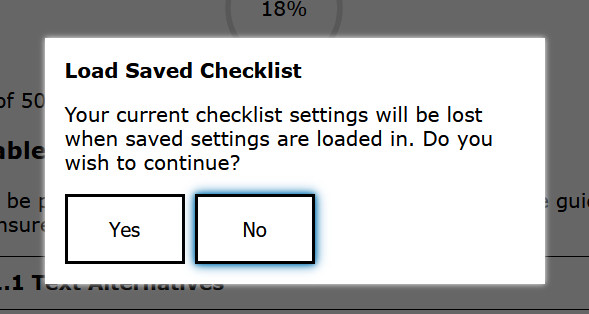
Saving State
You can now save and load your current state, to allow you to more easily leave and return to your list another day.
State is saved into your local storage, so it only follows as far as your current browser. This choice has been made with privacy in mind, paving the way ahead to ensure that whatever direction the app takes, privacy will be essential to its users.
Currently, only one state can be saved at a time, and a prompt will warn you if you attempt to save a state whilst one already exists.

Likewise, when loading a saved state, a prompt will warn about your current selections. This all ensures that you don't accidentally make a mistake that can't be undone.

Improve Snippet Tests
Some code snippetes for testing were broken, through a mix of bad escaping and wrong syntax when minified. These problems have been resolved, some tests have been improved, and some tests have been added to guidelines where appropriate.
Where Can You Get These Updates?
The live version of the accessibility checklist tool is updated regularly to follow the latest from the source code, but you're also welcome to check the project out and build it yourself, or fork it if you wish.
Comments