
Tags:
Accessibility testing can be hard and time consuming, especially if you are new to it. The mix of browsers, operating systems, and user-space tools is vast and ever-changing. The WCAG guidelines are the de facto standards for accessibility requirements across the world wide web, but they're not exactly light reading, and they can be difficult for newcomers to fully understand and take in.
What Do You Test?
Part of the problem is the sheer number of guidelines. For most people, meeting AA level is the aim, which still clocks in at 50 guidelines. Working all 50 into a testing plan at any level, be that development, quality assurance, or user acceptance, can be daunting. The trick is in knowing what to test. To that end, I've put together an interactive checklist tool to help identify what to look for depending on the content you're testing.How To Use It
I've tried to make the checklist tool as easy to use as possible, and made it a 3-step process: 1. Select the types of content 1. Select the WCAG compliance level: A, AA, or AAA 1. Go through the generated checklistContent Selection
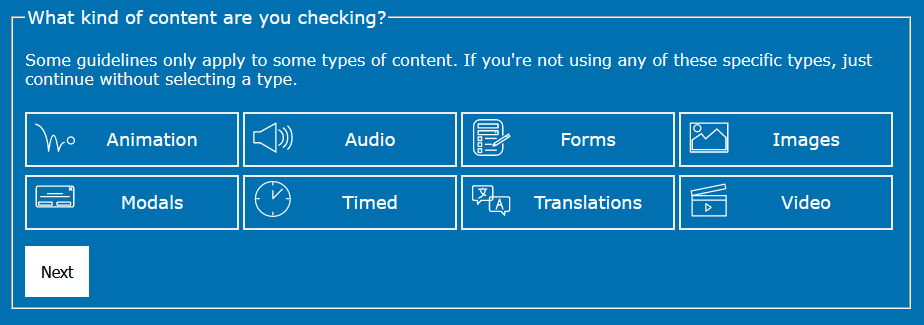
Some guidelines only apply to specific types of content. There's no need to check for text alternatives to video content if you're not including videos. The various types are as follows:
The various types are as follows:
- Animation - This covers any kinds of added (e.g. non-browser default) animations, like moving elements, transitions on messages/notifications, or animated graphs.
- Audio - This covers any audio such as music, voice, or even the spoken captcha text (intended as an accessible version, although missing the mark).
- Forms - Covers any forms, including form elements like buttons, or button-like elements.
- Images - For all image content, from tradition content included with an
<img>tag through to inline SVG graphics of any complexity. - Modals - Used for any modal-like content. If it looks like a modal, and is meant to behave like one (e.g. it covers the page content), then it requires some specific checks.
- Times - Any content that has a timing aspect, such as error messages which are shown only for a few seconds, or drop-down menus which require a user to interact with within a set time limit before becoming hidden.
- Translations - This covers content provided in more than one language.
- Video - This covers any video such as an embedded tutorial or an animated info-graphic.
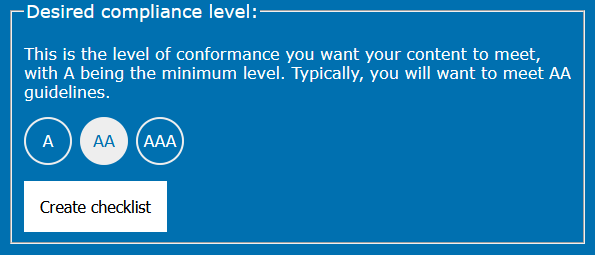
Compliance Levels

In an ideal world, making your content as fully compliant as possible would be best, and in order to get there, you'll be aiming for AAA compliance. That level is incredibly difficult, and can be out of reach for smaller businesses or individuals, and totals at 78 guidelines.
At the other end is the most basic level: A, a mere 30 guidelines. This covers the most simple of things to check, but may fall short of offering a real accessible experience to your visitors.
The most typical level of compliance often requested by companies is AA. This is a 50-guideline set that aims to strike a balance between the best experience for the end user, and the most achievable targets for those responsible for the web content. To this end, AA compliance is selected by default in this checklist tool.
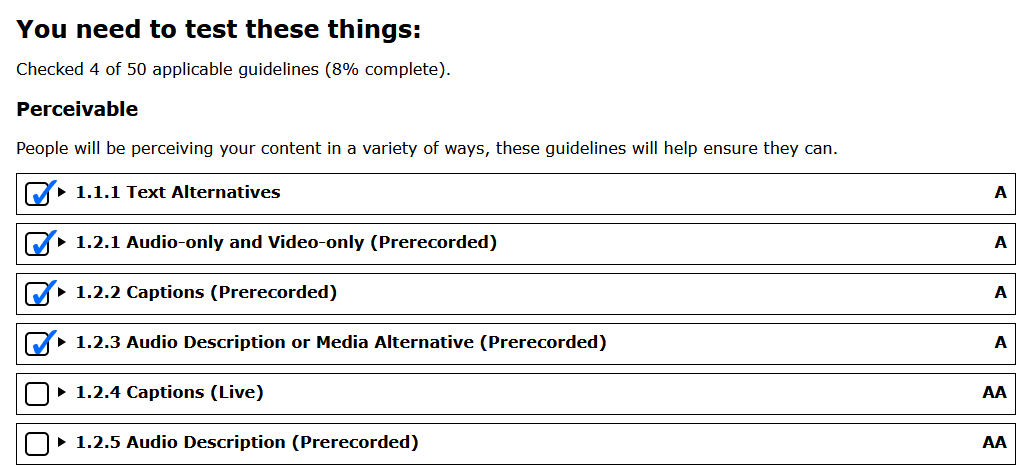
The Checklist
The generated list is broken into the same groupings that the WCAG guidelines are, to make it easier to understand. Each guideline is in an expandable section, initially only showing a checkbox (indicating whether you've marked it as checked or not), the guideline name, and the compliance level:

To help track progress through checked items, a running count is shown at the top indicating the total number of guidelines, the number that have been checked, and a percentage completion.
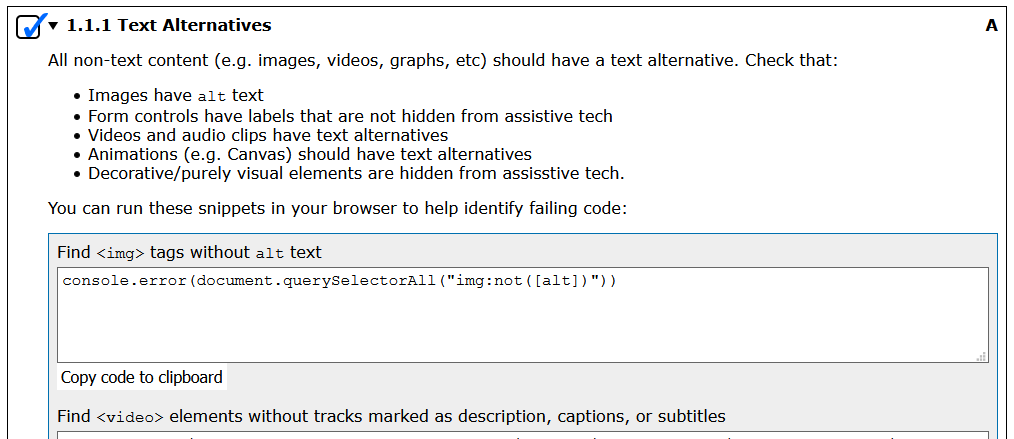
A Sample Checklist Guideline
Each guideline in the checklist can be expanded to give more details about what to check, using language that I hope is slightly more approachable and a little less verbose than the WCAG guidelines that they're derived from.

Where possible, I've added some small Javascript snippets that can be copied into your browsers developer tools console to test the content on that page. For example, to check all <video> tags for description, caption, or subtitle tracks, you can run this on the page you wish to test:
(() => {let vids = document.querySelectorAll("video");vids.forEach((vid) => {let t = vid.querySelectorAll("track[kind=subtitles], track[kind=captions], track[kind=descriptions]");if(t.length === 0){console.error(vid);}})})()
It should be noted that some pages that contain dynamic content, not all content is in the pages HTML markup until it needs to be shown to the end user, so you might need to run tests a few times with your website set up in various states. Running the Javascript snippets will not change any content on your website, so you can run many tests with the your website set up in a given state.
This is not a complete list of all things that can be tested automatically like this, but something I will be adding to and refining.
Early Stages
This project is still in early stages, and is not yet as complete as I have envisaged. Among the things I want to still add are:
- Fleshing out the testing snippets for anything that can be easily tested automatically
- Allow saving of the generated checklists (including checked status)
- Clean up the layout some more to make it as easy to use as possible
If you're interested in the project, you can start using the accessibility checklist tool right away. Alternatively, if you prefer to run your own instance the source code for the project is available on GitHub. If you have suggestions, then comments or pull requests are welcome. Also, if you find a bug, please do raise an issue against the project on GitHub.
Comments