
Tags:
Picking the right HTML tag can be difficult sometimes, which is probably why most of us tend to fall back to the generic <div> and <span> tags. Over time, this practice leads to Divitis, which makes code harder to read on more complex pages and it makes the web page less semantic, making it more difficult to navigate with assistive technology like screen readers.
In-fact, ensuring we're using the right markup takes us a long, long way towards our goal of being as accessible as we can. Aria attributes can do a lot to make our markup accessible, but often, they're not needed. For example, why would we use this mess when a simple <button> would do?
<div
role="button"
tabindex="0"
id="fakeButton"
>Fake button</div>
let fakeButton = document.getElementById('fakeButton');
fakeButton.addEventListener("keydown", e => {
if (e.keyCode === 32 || e.keyCode === 13) {
// call click handler
}
});
#fakeButton:focus {
// styles here to show the button has focus
}
#fakeButton:hover {
// different styles here to show the button in hover state
}
So why is it so difficult to just pick the right tag? Well, part of the problem is the sheer number of HTML tags. There are 114 current tags listed on MDN, and that's not even including the obsolete tags, the ones that shouldn't be used but sometimes still are.
Why Are There So Many Tags?
HTML has moved on a long way since the early days when there were only two browsers fighting it out. Now we have dedicated tags to embed audio and video without relying on plugins, tags to improve our layouts on tables, and a host of them to deal with different types of graphical content.
With this greater range it's a lot easier to become overwhelmed with choice, and more difficult to remember them all when you're creating your markup. HTML5 saw the biggest change to the spec in the last 20 years, with the addition of over 30 tags to the spec. There have been suggestions for further ones to be added, such as <toast>, but there's been a lot of pushback on things like this, partly because it's not really seen as necessary right now.
How Can We Select The Most Appropriate HTML Tag?
Over the Christmas period, I had a bit of an idea. I wanted to make it easier to be able for someone less-familiar with the 100+ tags to be able to pick something more appropriate than the more obvious but non-semantic <div> or <span>.
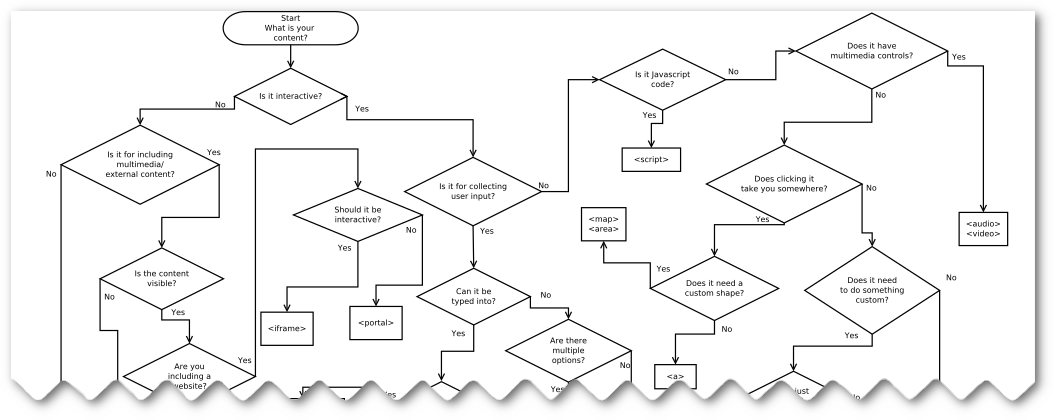
My initial approach was a flowchart, which quickly became unwieldy with more than 90 decision branches.

The full version of the tag selector flowchart is available as an SVG (opens in new window).
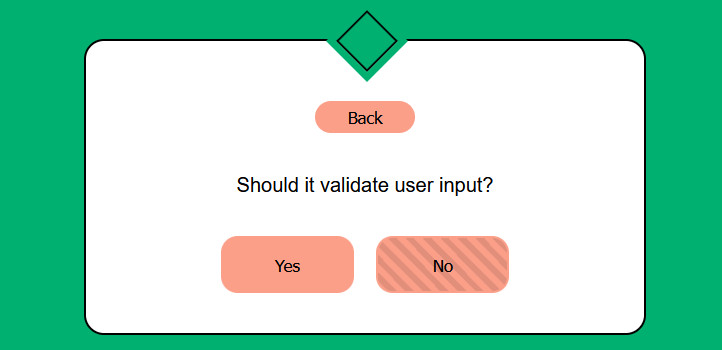
This isn't exactly the easiest flow chart to read and follow, and it's not very accessible as it's a direct export from the software I used to create the diagram. So, as an alternative, I've made a more interactive and usable version in the form of an HTML tag selector wizard:
This has all of the same content and logic as the flow chart, but with a few extra benefits:
- You can't lose your place, the step you're on will stay until you make a choice
- There are links to the documentation on MDN for all tags it suggests
- It should be more accessible than the flow chart
- It's easier to navigate regardless of screen size
What If You Get The Wrong Tag Suggested?
While I have strived to make this as accurate as I could, there are a lot of tags, and it's possible I made mistakes. If you spot any, please let me know, you can always contact me via email.
Comments